
2020-08-25
web前端培訓(xùn) web前端教程 好程序員
好程序員web前端教程分享Vue.js面試題,1. 渲染項目列表時,“key” 屬性的作用和重要性是什么?
渲染項目列表時,key 屬性允許 Vue 跟蹤每個 Vnode。key 值必須是唯一的。
如果沒有使用 key 屬性,并且列表的內(nèi)容發(fā)生了改變(例如對列表進行排序),則虛擬 DOM 寧愿使用更新的數(shù)據(jù)來修補節(jié)點,來反映更改,而不是上下移動元素。這是默認模式,非常有效。
當(dāng)提供唯一的鍵值 IS 時,將根據(jù)對鍵的更改對元素進行重新排序(并且不使用新數(shù)據(jù)對它們進行修補),如果刪除了 key(例如,刪除列表中的項目時),則對應(yīng)的元素節(jié)點也被銷毀或刪除。
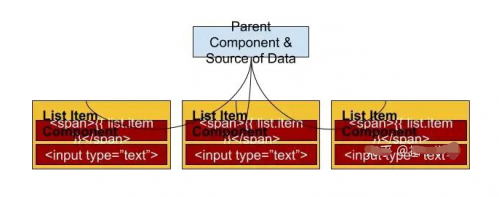
請注意下圖:

這里有一個父組件渲染一個子組件列表。我們看到三個列表項被渲染為三個子組件節(jié)點。這些子組件都包含一個 span 標(biāo)記和一個輸入框,可能還包含一個本地狀態(tài)對象(可選)。現(xiàn)在讓我們檢查兩種情況:
當(dāng)不使用 key 屬性時:例如如果列表已重新排序,則 Vue 會使用重新排序的數(shù)據(jù)簡單地修補已經(jīng)存在的三個節(jié)點,而不用移動這些節(jié)點。只要用戶沒有輸入或更改這些子組件中一個或多個子組件的本地狀態(tài),此方法就可以正常工作。因此假設(shè)用戶輸入了組件編號為 3的輸入框,重新排序列表后,組件編號為 3 的 span 標(biāo)簽內(nèi)容將唄更改,但是輸入框?qū)⑴c用戶鍵入的內(nèi)容擊破狀態(tài)數(shù)據(jù)一起保留在這里。這是因為 Vue 無法識別組件編號 3,它只是重新修補它所看到的更新數(shù)據(jù),即 span 標(biāo)簽的內(nèi)容。
當(dāng)在子組件上使用 key 屬性時,Vue 會知道該組件的身份,并且在對列表進行重新排序時,將移動節(jié)點而不是對其進行修補。這能夠確保手動編輯的輸入框以及整個組件移動到新位置。
在有條件地渲染組件或元素時,還可以用 key 屬性來向 Vue 發(fā)出有關(guān)元素唯一性的信號,并確保元素不會被新數(shù)據(jù)重新修補。
2.你將怎樣在模板中渲染原始 HTML?
在模板中輸出內(nèi)容的典型方法是使用 mustache 語法標(biāo)簽從方法、屬性或數(shù)據(jù)變量輸出數(shù)據(jù)。但是 mustache 標(biāo)記會渲染文本。如果你嘗試使用 mustache 標(biāo)記來渲染 HTML,它將以文本字符串的形式去渲染,并且不會被解析。要將內(nèi)容渲染和解析為 html,我們可以使用 v-html 指令,如下所示。
模板
<div id="app" v-html=”title”></div>
復(fù)制代碼
App 應(yīng)用
new Vue({
el: '#app',
data: {
title: '<h1 style="color: green;">Vue.js</h1>'
}
});
輸出
Vue.js
如上面的例子所示,v-html 指令解析所有HTML,結(jié)果上面的語句將按需渲染。開發(fā)人員必須在了解 v-html 的前提下使用。如果不恰當(dāng)?shù)厥褂昧?v-html,可能會使網(wǎng)站遭受注入攻擊,很有可能會從外部源注入并執(zhí)行惡意代碼。
3. 什么是vue-loader?
Vue-loader 是 Webpack 的加載器模塊,它使我們可以用 .vue 文件格式編寫單文件組件。單文件組件文件有三個部分,即模板、腳本和樣式。 vue-loader 模塊允許 webpack 使用單獨的加載器模塊(例如 SASS 或 SCSS 加載器)提取和處理每個部分。該設(shè)置使我們可以使用 .vue 文件無縫編寫程序。
vue-loader 模塊還允許把靜態(tài)資源視為模塊依賴性,并允許使用 webpack 加載器進行處理。而且還允許在開發(fā)過程中進行熱重裝。
4. 什么是 mixin?
Mixins 使我們能夠為 Vue 組件編寫可插拔和可重用的功能。如果你希望在多個組件之間重用一組組件選項,例如生命周期 hook、方法等,則可以將其編寫為 mixin,并在組件中簡單地引用它。然后將 mixin 的內(nèi)容合并到組件中。如果你要在 mixin 中定義生命周期 hook,那么它在執(zhí)行時將優(yōu)先于組件自己的 hook 。
5. 在開發(fā)過程中,如果你的 Vue 程序和后端 API 服務(wù)器未在同一主機上運行,該如何代理 API 請求。假設(shè)使用 Vue-CLI 3 進行設(shè)置?
Let’s say we have a Node.js backend server running on localhost:4040. To ensure it is proxyed in and accessible from the components, we can configure the vue.config.js file and include a devServer section as shown below:
假設(shè)我們有一個運行在 localhost:4040 上的 Node.js 后端服務(wù)器。為了確保代理并可以從組件中訪問它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}
6. prop 如何指定其類型要求?
通過實現(xiàn) prop 驗證選項,可以為單個 prop 指定類型要求。這對生產(chǎn)沒有影響,但是會在開發(fā)階段發(fā)出警告,從而幫助開發(fā)人員識別傳入數(shù)據(jù)和 prop 的特定類型要求的潛在問題。
配置三個 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}
7. 什么是虛擬 DOM?
文檔對象模型或 DOM 定義了一個接口,該接口允許 JavaScript 之類的語言訪問和操作 HTML 文檔。元素由樹中的節(jié)點表示,并且接口允許我們操縱它們。但是此接口需要付出代價,大量非常頻繁的 DOM 操作會使頁面速度變慢。
Vue 通過在內(nèi)存中實現(xiàn)文檔結(jié)構(gòu)的虛擬表示來解決此問題,其中虛擬節(jié)點(VNode)表示 DOM 樹中的節(jié)點。當(dāng)需要操縱時,可以在虛擬 DOM的 內(nèi)存中執(zhí)行計算和操作,而不是在真實 DOM 上進行操縱。這自然會更快,并且允許虛擬 DOM 算法計算出最優(yōu)化的方式來更新實際 DOM 結(jié)構(gòu)。
一旦計算出,就將其應(yīng)用于實際的 DOM 樹,這就提高了性能,這就是為什么基于虛擬 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允許開發(fā)人員構(gòu)建全局級別的功能并將其添加到 Vue。用于向程序添加可以全局訪問的方法和屬性、資源,選項,mixin 以及其他自定義 API。 VueFire 是 Vue 插件的一個例子,該插件添加了 Firebase 特定的方法并將其綁定到整個程序。之后 firebase 函數(shù)可在程序結(jié)構(gòu)中的任何位置的 this 上下文中使用。
9. 什么是渲染函數(shù)?舉個例子。
Vue 允許我們以多種方式構(gòu)建模板,其中最常見的方式是只把 HTML 與特殊指令和 mustache 標(biāo)簽一起用于響應(yīng)功能。但是你也可以通過 JavaScript 使用特殊的函數(shù)類(稱為渲染函數(shù))來構(gòu)建模板。這些函數(shù)與編譯器非常接近,這意味著它們比其他模板類型更高效、快捷。由于你使用 JavaScript 編寫渲染函數(shù),因此可以在需要的地方自由使用該語言直接添加自定義函數(shù)。
對于標(biāo)準(zhǔn) HTML 模板的高級方案非常有用。
這里是用 HTML 作為模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<div>
<h1>Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</div>`
});
這里是用渲染函數(shù)開發(fā)的同一個程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('div', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});
輸出:
Fruit Basket
Apples
Oranges
Kiwi
在上面的例子中,我們用了一個函數(shù),它返回一系列 createElement() 調(diào)用,每個調(diào)用負責(zé)生成一個元素。盡管 v-for 指令在基于 HTML 的模板中起作用,但是當(dāng)使用渲染函數(shù)時,可以簡單地用標(biāo)準(zhǔn) .map() 函數(shù)遍歷 fruits 數(shù)據(jù)數(shù)組。
10. 哪個生命周期 hook 最適合從 API 調(diào)用中獲取數(shù)據(jù)?
盡管這取決于組件的用途及,但是創(chuàng)建的生命周期 hook 內(nèi)通常非常適合放置 API 調(diào)用。這時可以使用組件的數(shù)據(jù)和響應(yīng)性功能,但是該組件尚未渲染。
11. 什么時候調(diào)用 “updated” 生命周期 hook ?
在更新響應(yīng)性數(shù)據(jù)并重新渲染虛擬 DOM 之后,將調(diào)用更新的 hook。它可以用于執(zhí)行與 DOM 相關(guān)的操作,但是(默認情況下)不能保證子組件會被渲染,盡管也可以通過在更新函數(shù)中使用 this.$nextTick 來確保。
12. 在 Vue 實例中編寫生命周期 hook 或其他 option/propertie 時,為什么不使用箭頭函數(shù)?
箭頭函數(shù)自己沒有定義 this 上下文,而是綁定到其父函數(shù)的上下文中。當(dāng)你在 Vue 程序中使用箭頭函數(shù)(=>)時,this 關(guān)鍵字病不會綁定到 Vue 實例,因此會引發(fā)錯誤。所以強烈建議改用標(biāo)準(zhǔn)函數(shù)聲明。
13. 什么時候使用keep-alive元素?
當(dāng)由于數(shù)據(jù)屬性或其他某種響應(yīng)狀態(tài)而動態(tài)切換組件時,每次將它們切換到渲染狀態(tài)時,都會被重新渲染。盡管你可能需要這種行為,但在某些情況下重新渲染可能是不合適的。例如在創(chuàng)建時從 API 調(diào)用中引入數(shù)據(jù)的組件。你可能不希望每次動態(tài)切換這個組件進行渲染時都調(diào)用此 API。這時你可以將組件包含在 keep-alive 元素中。keep-alive 元素緩存該組件并從那里獲取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理狀態(tài)的推薦方法是什么?為什么?
當(dāng)程序在功能和代碼方面不斷增長時,狀態(tài)管理會變得困難,并且使用無窮無盡的下游網(wǎng)絡(luò) prop 和上游事件當(dāng)然不是明智的決定。在這種情況下,有必要將狀態(tài)管理轉(zhuǎn)移到中央管理系統(tǒng)。 Vue 生態(tài)系統(tǒng)中提供了 Vuex,它是官方的狀態(tài)管理庫,也是推薦用于集中存儲狀態(tài)的模式。
Vuex 允許維護中央狀態(tài)。組件將 Vuex 用作響應(yīng)性數(shù)據(jù)存儲,并在狀態(tài)更新時進行更新。多個或者不相關(guān)的組件可以依賴于相同的中央存儲。
在這種情況下,Vue 充當(dāng)純 View 層。要修改狀態(tài),視圖層(例如按鈕或交互式組件)需要發(fā)出 Vuex Action,然后執(zhí)行所需的任務(wù)。為了更新或修改狀態(tài),Vuex 提供了 Mutations。
這個工作流程的目的是留下可用的操作痕跡。
15. 什么是異步組件?
當(dāng)大型程序使用大量組件時,從服務(wù)器上同時加載所有組件可能是沒有意義的。在這種情況下,Vue 允許我們在需要時定義從服務(wù)器異步加載的組件。在聲明或注冊組件時,Vue 接受提供 Promise 的工廠函數(shù)。然后可以在調(diào)用該組件時對其進行“解析”。
通過僅加載基本組件并把異步組件的加載推遲到未來的調(diào)用時間,可以節(jié)省帶寬和程序加載時間。
這是一個異步組件的簡單示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});
當(dāng)以這種方式使用時,Webpack 的代碼拆分將用于提供此功能。


開班時間:2021-04-12(深圳)
開班盛況開班時間:2021-05-17(北京)
開班盛況開班時間:2021-03-22(杭州)
開班盛況開班時間:2021-04-26(北京)
開班盛況開班時間:2021-05-10(北京)
開班盛況開班時間:2021-02-22(北京)
開班盛況開班時間:2021-07-12(北京)
預(yù)約報名開班時間:2020-09-21(上海)
開班盛況開班時間:2021-07-12(北京)
預(yù)約報名開班時間:2019-07-22(北京)
開班盛況
Copyright 2011-2023 北京千鋒互聯(lián)科技有限公司 .All Right
京ICP備12003911號-5
 京公網(wǎng)安備 11010802035720號
京公網(wǎng)安備 11010802035720號