
2020-07-23
web前端培訓(xùn)
好程序員web前端培訓(xùn)分享HTML DOM節(jié)點(diǎn),在HTML DOM中,所有事物都是節(jié)點(diǎn)。DOM是被視為節(jié)點(diǎn)樹的HTML。
DOM節(jié)點(diǎn)
根據(jù)W3C的HTML DOM標(biāo)準(zhǔn),HTML文檔中的所有內(nèi)容都是節(jié)點(diǎn):
整個文檔是一個文檔節(jié)點(diǎn)
每個HTML元素是元素節(jié)點(diǎn)
HTML元素內(nèi)的文本是文本節(jié)點(diǎn)
每個HTML屬性是屬性節(jié)點(diǎn)
注釋是注釋節(jié)點(diǎn)
HTML DOM節(jié)點(diǎn)樹
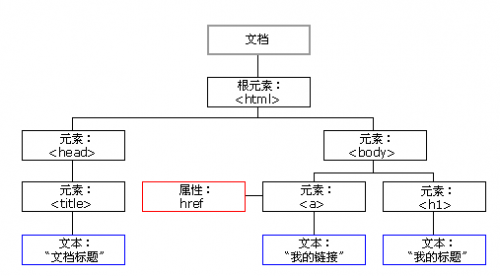
HTML DOM將HTML文檔視作樹結(jié)構(gòu)。這種結(jié)構(gòu)被稱為節(jié)點(diǎn)樹:
HTML DOM Tree實(shí)例

通過HTML DOM,樹中的所有節(jié)點(diǎn)均可通過 JavaScript 進(jìn)行訪問。所有HTML元素(節(jié)點(diǎn))均可被修改,也可以創(chuàng)建或刪除節(jié)點(diǎn)。
節(jié)點(diǎn)父、子和同胞
節(jié)點(diǎn)樹中的節(jié)點(diǎn)彼此擁有層級關(guān)系。
父(parent)、子(child)和同胞(sibling)等術(shù)語用于描述這些關(guān)系。父節(jié)點(diǎn)擁有子節(jié)點(diǎn)。同級的子節(jié)點(diǎn)被稱為同胞(兄弟或姐妹)。
在節(jié)點(diǎn)樹中,頂端節(jié)點(diǎn)被稱為根(root)
每個節(jié)點(diǎn)都有父節(jié)點(diǎn)、除了根(它沒有父節(jié)點(diǎn))
一個節(jié)點(diǎn)可擁有任意數(shù)量的子
同胞是擁有相同父節(jié)點(diǎn)的節(jié)點(diǎn)
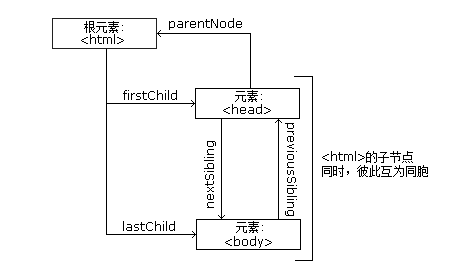
下面的圖片展示了節(jié)點(diǎn)樹的一部分,以及節(jié)點(diǎn)之間的關(guān)系:

請看下面的 HTML 片段:
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM diyi課</h1>
<p>Hello world!</p>
</body>
</html>
從上面的 HTML 中:
<html> 節(jié)點(diǎn)沒有父節(jié)點(diǎn);它是根節(jié)點(diǎn)
<head> 和 <body> 的父節(jié)點(diǎn)是 <html> 節(jié)點(diǎn)
文本節(jié)點(diǎn) "Hello world!" 的父節(jié)點(diǎn)是 <p> 節(jié)點(diǎn)
并且:
<html> 節(jié)點(diǎn)擁有兩個子節(jié)點(diǎn):<head> 和 <body>
<head> 節(jié)點(diǎn)擁有一個子節(jié)點(diǎn):<title> 節(jié)點(diǎn)
<title> 節(jié)點(diǎn)也擁有一個子節(jié)點(diǎn):文本節(jié)點(diǎn) "DOM 教程"
<h1> 和 <p> 節(jié)點(diǎn)是同胞節(jié)點(diǎn),同時(shí)也是 <body> 的子節(jié)點(diǎn)
并且:
<head> 元素是 <html> 元素的首個子節(jié)點(diǎn)
<body> 元素是 <html> 元素的最后一個子節(jié)點(diǎn)
<h1> 元素是 <body> 元素的首個子節(jié)點(diǎn)
<p> 元素是 <body> 元素的最后一個子節(jié)點(diǎn)
警告!
DOM 處理中的常見錯誤是希望元素節(jié)點(diǎn)包含文本。
在本例中:<title>DOM 教程</title>,元素節(jié)點(diǎn) <title>,包含值為 "DOM 教程" 的文本節(jié)點(diǎn)。
可通過節(jié)點(diǎn)的 innerHTML 屬性來訪問文本節(jié)點(diǎn)的值。


開班時(shí)間:2021-04-12(深圳)
開班盛況開班時(shí)間:2021-05-17(北京)
開班盛況開班時(shí)間:2021-03-22(杭州)
開班盛況開班時(shí)間:2021-04-26(北京)
開班盛況開班時(shí)間:2021-05-10(北京)
開班盛況開班時(shí)間:2021-02-22(北京)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2020-09-21(上海)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2019-07-22(北京)
開班盛況
Copyright 2011-2023 北京千鋒互聯(lián)科技有限公司 .All Right
京ICP備12003911號-5
 京公網(wǎng)安備 11010802035720號
京公網(wǎng)安備 11010802035720號